Identifier les points faibles
Premièrement, il existe diverses façons de connaître les performances de son site internet. Ici, nous vous conseillons d’utiliser l’outil mis à disposition par Google: PageSpeed. Ce formidable outil permet en effet de mesurer la vitesse de chargement des pages de votre site web. De visualiser les problèmes rencontrés. Et de trouver des solutions pour les résoudre efficacement.
Une fois que vous vous trouvez sur la page Google PageSpeed (accessible via le lien ci-dessus), vous allez devoir renseigner l’URL, ou adresse internet/web de votre page. Un simple copier / coller de l’adresse de votre site depuis la barre de recherche de votre navigateur fait l’affaire. Ensuite, Google PageSpeed vous donnera des information sur les performances de votre site internet, en plusieurs paragraphes, à savoir :

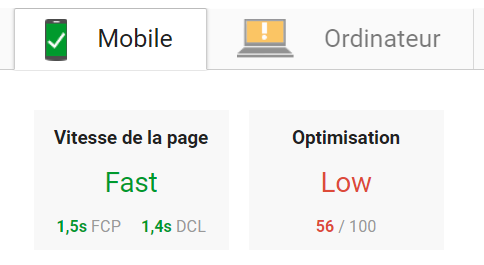
- la vitesse de la page et son niveau d’optimisation. Les deux valeurs étant disponibles pour la version desktop et mobile de votre site.
- les statistiques de votre page. Il s’agit des échanges effectués entre les serveurs pour afficher correctement votre page.
- les suggestions d’optimisation. c’est cette étape qui nous intéresse le plus.
Désormais, nous savons ce qui fait défaut à notre page web et par conséquent à notre site internet. Grâce à ce troisième point, les suggestions d’optimisation. Les problèmes que rencontre votre site peuvent être variés :
- Temps de réponse serveur trop long
- Mise en cache non exploitée
- Code JavaScript et CSS trop lourds
- Images non optimisées
- …
Cependant, pas de panique. L’outil de Google nous fournit des solutions réalistes pour remédier à tout cela. C’est ce que l’on va voir tout de suite.
Optimiser les performances de son site internet
Maintenant que l’on connaît les points faibles de notre site internet, il est temps de passer à l’optimisation. Toujours avec Google PageSpeed, on retrouve un tas de possibilités d’optimisations. Voyons les plus répandues une par une :
- Réduire le temps de réponse du serveur : si le temps de réponse de votre serveur est trop long, le chargement de votre page prendra plus de temps. Cependant, pour bénéficier des meilleures performances serveur possible, vous pouvez passer par votre hébergeur.
Êtes-vous sur un serveur mutualisé (plusieurs sites sur un même serveur) ou dédié (un seul site par serveur) ? Un serveur dédié sera plus rapide qu’un serveur mutualisé. - Exploiter la mise en cache du navigateur : mettre en cache signifie conserver des copies de documents qui ont été précédemment récupérés ou traités. Lors de votre visite sur un site internet, votre navigateur garde certains éléments de ce site en cache afin de charger ce site plus rapidement la prochaine fois. Soyez sûr de permettre à vos utilisateurs de mettre en cache certaines parties de votre site web. Si vous utilisez un site WordPress par exemple, le plugin W3 Total Cache optimisera cette mise en cache pour vos utilisateurs et vous-même.
- Optimiser les images : une durée de chargement de page web très longue est bien souvent due soit au nombre d’images / photos présentent sur la page, soit à leur taille / poids. En effet, il n’est pas rare de trouver des images de plus d’ 1Mo sur certains sites web. Ces images, beaucoup trop lourdes, encombrent votre site et ralentissent son affichage pour l’utilisateur. Afin d’optimiser vos images pour votre site, il vous faut les retoucher. TinyJPG réduit pour vous le poids de vos images à l’aide d’un simple Drag & Drop.
En ce qui concerne la taille de vos images, il n’est pas vraiment utile de garder des images au-delà de 1080x720px. Redimensionnez vos images directement dans la galerie Média de votre site WordPress ou bien via le logiciel gratuit Screnpresso par exemple. - Éliminer les codes JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison : en informatique, la ligne de flottaison est la ligne qui sépare la partie d’une page web visible lors du chargement de la partie invisible, accessible uniquement avec utilisation de la barre de défilement. Le navigateur doit attendre que toutes les informations de mise en pages et de styles soient téléchargées et analysées afin de pouvoir afficher le contenu de la page. Cette attente provoque au mieux un affichage partiel de la page, mais peut aussi bloquer complètement le processus de rendu, ce qui a un impact sur l’expérience utilisateur.
Comme le recommande la règle OptimizeCSSDelivery de PageSpeed, il faut utiliser le chargement asynchrone des ressources. Le fait de charger en asynchrone veut simplement dire que cela ne bloque pas le processus d’analyse de la page et permet de retarder le traitement des ressources externes au moment où elles seront téléchargées. Vous pouvez utiliser aussi des chargeurs JavaScript :- loadCSS
- asyncLoader – chargeur asynchrone de CSS et JS
- basket.js – chargeur asynchrone utilisant le localStorage comme cache.
- Éviter les redirections sur la page de destination : en ce sens, cela paraît assez clair. Il faut éviter les redirections sur votre page web du type : www.monsite.fr et/ou www.monsite.net etc vers www.monsite.com.
- Réduire la taille des ressources JavaScript : enfin, il vous faudra peut-être réduire la taille de votre code JavaScript. De nombreux outils web sont disponibles tel que Closure Compiler. Si vous utilisez WordPress, Autoptimize optimise votre site web en rassemblant les CSS et JavaScript et en les compressant.
Et voilà ! Vous savez enfin comment améliorer les performances de votre site internet en utilisant l’outil Google PageSpeed. Toutefois, si vous avez des questions concernant le référencement de votre site internet ou encore les plugins WordPress, n’hésitez pas à lire nos autres articles. Si vous n’avez pas encore de site internet ou souhaitez en faire la refonte, contactez-nous dès maintenant, nous serons ravis d’échanger avec vous !
Si cet article vous a plus, n’hésitez pas à le partager 😉